以下介紹三個常見函數,console.log()、alert()、prompt()
console.log()括弧裡面的東西並不會直接出現在網頁上面,而是會在後台出現,具體位置是先對網頁按下f12然後再點console就會出現括弧裡的內容了,以下是示範:
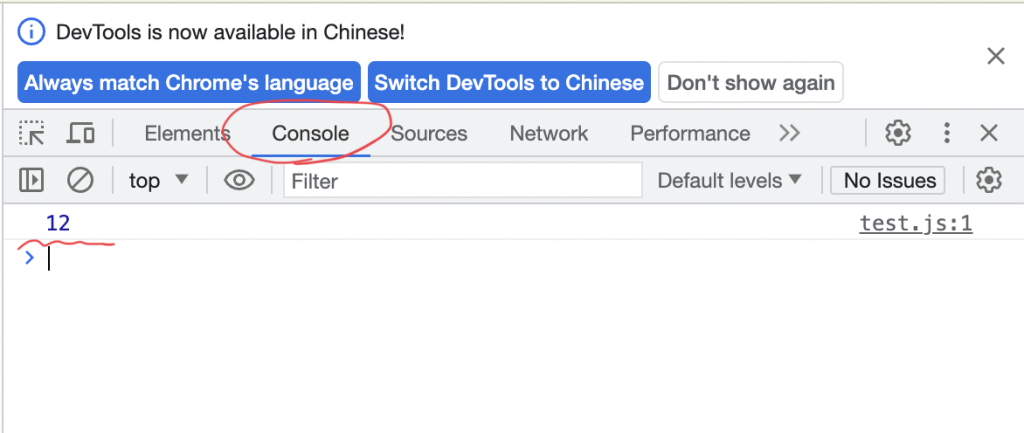
console.log(12)
先在括弧裡輸入「12」,然後點開網頁按下f12
在console裡可以看見括弧裡的數字「12」
鍵入alert()並且在括弧裡給一個值,那麼他就會在網頁出現對話方塊,並且顯示括弧裡的值,以下為示範:
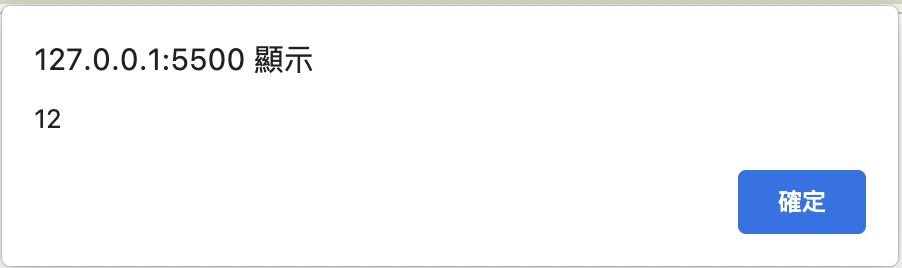
alert(12)
先在括弧裡輸入「12」,然後點開網頁
對話方塊出現並且顯示12
鍵入prompt()並且在括弧裡給一個值,那麼他就會在網頁出現對話方塊,並且顯示括弧裡的值,最重要的是他是一個可供輸入的對話方塊!範例如下:
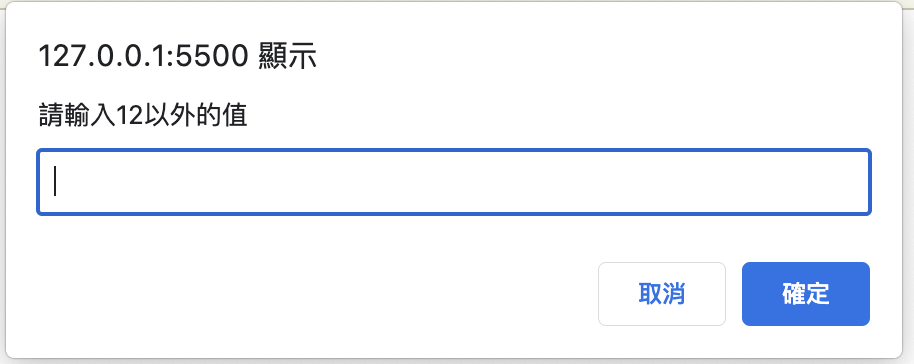
prompt("請輸入12以外的值");
先在括弧裡輸入一句話,注意:如果是字串的話,請記得要在字串左右加上引號唷!
對話方塊出現並且是可供輸入的!
以下介紹三個常見變數,let、const、var
let,不可重複宣告,但可以重複賦值
const,不可重複宣告,也不可以重複賦值
var,可重複宣告,也可以重複賦值
思考一下,如果一方面要進行輸入,一方面又想在後台看見輸入資料,該怎麼做呢?
回想一下,想要能進行輸入用什麼函數?
A:prompt()
想在後台看資料用什麼函數?
A:console.log()
如果你前面兩題都答對了,那很棒,不過我們還缺了點什麼,想到了嗎?沒錯!少了變數!在這邊我們可以使用let~
具體使用方式如下:
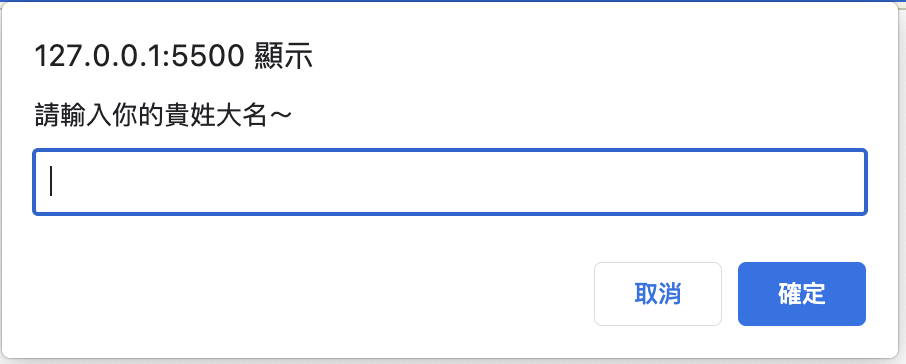
let name = prompt("請輸入你的貴姓大名~");
console.log(name);
我們用變數let賦值給name,至於是賦什麼值呢?把「prompt(“請輸入你的貴姓大名~”)」帶進去,這樣是不是就能把對話筐輸入的字當值賦給name呢?那後面再加上「console.log(name);」把name帶入console.log()不就能在後台看見剛剛對話筐輸入的值了~
對話筐內輸入你的名字(值)
輸入完網頁空空的(誤
其實是要按下F12,到console的地方看,那大家有發現我輸入了什麼嗎?
哈哈沒錯!就是我的名字「珊仔仔」喔!
「Live reload enabled.」是因為我用live server進網頁,才會出現這行字喔!
來來來,我們複習一下,可供輸入的對話方塊是什麼函數呀?
A:prompt()
那麽,純對話方塊,又是什麼函數呢?
A:alert()
如果上述都答對,給你一個好棒棒獎勵!但是不要忘了要使用變數let賦值喔!
let name = prompt("請輸入你的貴姓大名~");
alert(name);
和前面一樣,用變數let賦值給name,把「prompt(“請輸入你的貴姓大名~”)」帶進去,讓輸入的值賦給「name」,最後別忘了加上「alart()」純對話方塊,把「name」帶進去,這樣呢,輸入後的字會被當成值賦給name,然後「alart(name)」會用對話方塊顯現name的值,大功告成喔~
輸入我的名字「珊仔仔」
出現了珊仔仔字樣(羞
